为什么要学习 TypeScript ?
- 动机 在常规的 JS 项目开发中,尤其是大型项目里,我们没有办法时刻知道当前对象会拥有什么属性,就会导致心理上产生一种负担。即当我们用键盘按下访问符 ‘.’ 时不清楚该选什么属性or方法。TypeScript 的出现正式减少我们心理上的负担。
类型检查,ECMA协会发布的常见 JS 异常是类型异常,由于 JS 是弱类型不具备类型检查的能力,需要在运行时才能发现问题。所以 TS 能在编码阶段就可以定位出大部分类型异常的问题。
- 能解决什么问题?
除了上述的问题,良好的 TS 的类型编写可以成为项目的文档,让后续的维护成本降低(但不要忘了前期的 类型编写 也是需要时间的)。
编程上的约束
新手学习路线
学完即可直接上手做项目
搭建一个适合自己的学习环境
- tsc(TypeScript Compiler)
将 ts 代码直接编译成 js 代码。(不太适合学习时使用,执行编译后还需要手动执行一次运行,不方便) - ts-node(推荐)
是一个 CLI 工具,它可以直接运行 TypeScript 代码,无需先编译成 JavaScript。这对于开发和调试非常有用,因为你可以立即看到你的代码的效果。 - VSCode 的一些配置,提高使用效率
比如:typescript Inlay Hints
TS 能够在很多地方进行类型地自动推导,但你往往要把鼠标悬浮在代码上才能看到推导得到的类型,其实我们可以通过配置将这些推导类型显示出来(提升效率)
"typescript.inlayHints.enumMemberValues.enabled": true,
"typescript.inlayHints.parameterTypes.enabled": true,
"typescript.inlayHints.propertyDeclarationTypes.enabled": true,
"typescript.inlayHints.variableTypes.enabled": true,
"typescript.inlayHints.functionLikeReturnTypes.enabled": true,
"typescript.inlayHints.parameterNames.enabled": "all"了解基础特性
- 类型基础
注意:其中有几个类型 never,unknown 与 any 之间的关系,null、undefined 与 void 之间的关系
boolean、number、string、[](Array 数组)、enum、any、void、null、undefined、never、unknown
一图细节流
注意:
上述类型都是小写开头,不然就是 js 类型了。
interface
一图细节流
type 类型别名(面试会常问 interface 与 type 的区别)
俗称:类型别名。
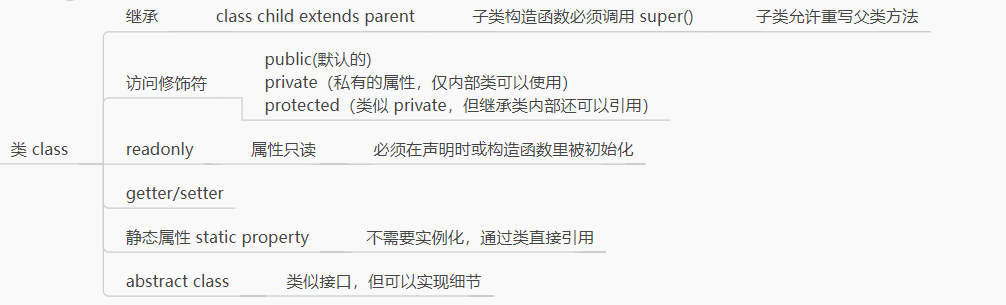
基本和 interface 一样。但是 type 是直接通过 = 赋值类型。class
一图细节流
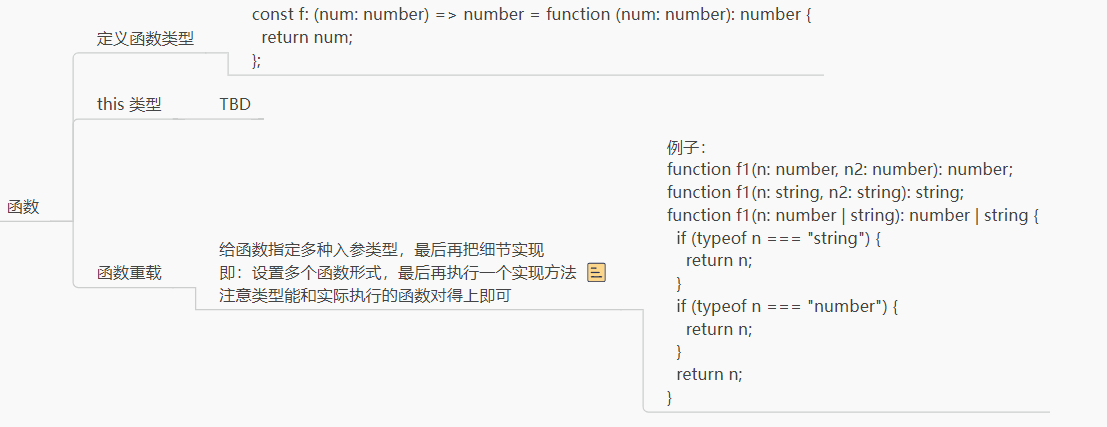
function
一图细节流
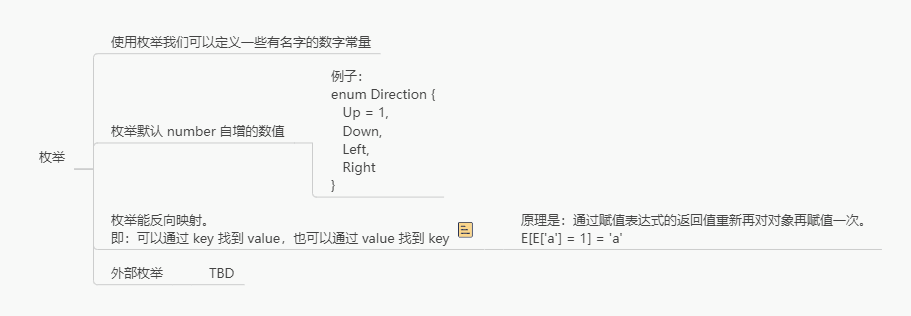
enum
一图细节流
generics 泛型常见的应用场景是什么?
针对不确定的类型使用,提高可复用性。(即:比如某个方法的入参类型不确定,就不用重复写多个类型方法)
一图细节流
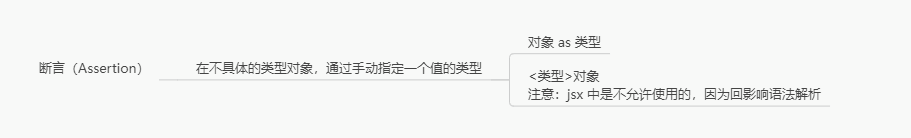
断言 Assertion
一图细节流
类型编程
都是介绍 TS 的类型工具。
作用:工具类型可以帮助我们更好地处理和操作类型,从而提高代码的可读性和可维护性。
常见工具类型:
- typeof
- keyof
- extends
- infer
- in
- Record<keys, type>
tsconfig.json 部分
高级部分
即使不学也影响不大
特性部分
- 装饰器
- namespace
- module
实操
读 vue2/3 源码(纯 TS 的项目)其中类型设计、封装要重点看看
类型编程
本博客所有文章除特别声明外,均采用 CC BY-SA 3.0协议 。转载请注明出处!